An Introduction to Tree Testing
What is Tree Testing?
Tree Testing is a usability technique for evaluating the difficulty of finding topics in a website. It is also known as a reverse card sort or card-based classification. In the simplest terms, a tree test answers the question, "Can the users of my website find what they need?"
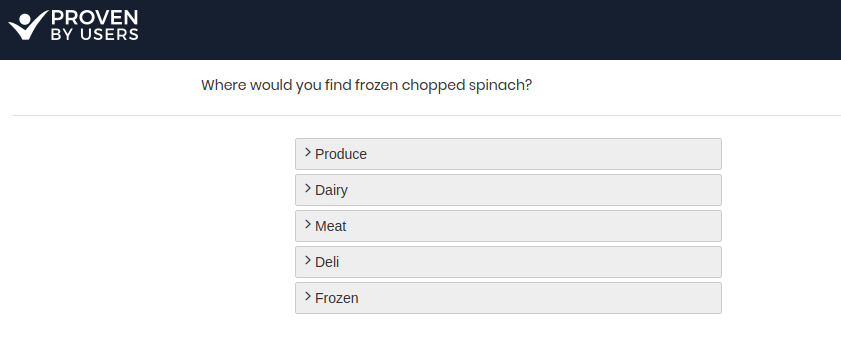
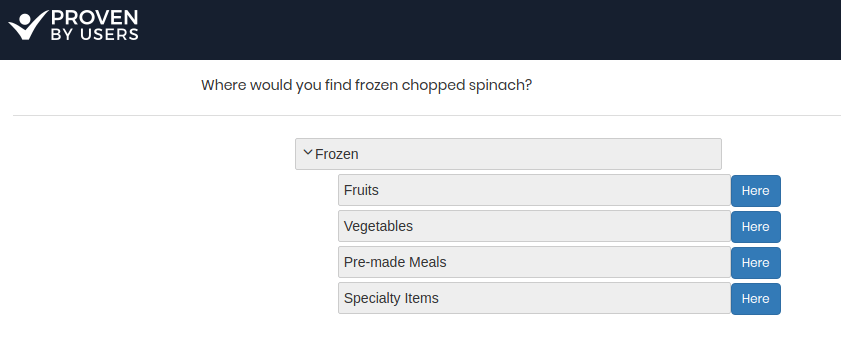
During a tree test, the navigation structure of a website is presented in a collapsed format, and the user is given a task and asked to choose the area they would use to accomplish the task.


Why do a tree test?
A tree test is done to validate that users can find specific items in your website navigation structure. It confirms that your labels are intuitively named, and in the correct groupings. It does this by using real-world scenarios & tasks and having the user find the place in the navigation structure they would go to accomplish the task.
A tree test is an excellent followup to a card sorting study to validate your menu structure. As with other ux testing types, tree testing can be performed prior to release of your website to help avoid potential issues later.
Benefits of tree testing:
- A tree test will not only tell you if users can find what they are looking for, but also the effort required to find it.
- Tree Test Results are very easy to understand and can be acted on quickly.
- You can gain great insight with a small test that participants can quickly complete.
How do you run a tree test?
With Proven by Users you can setup and run an unmoderated tree test study very quickly. You'll need a few things finalized before you jump in and setup your tree test.
- The Website navigation structure - to start off you'll need the structure of navigation you want to test. Frequently this is the outcome of a card sort study.
- A list of tasks to test - The tasks you choose should be representative of real tasks, put in the users language, that the navigation needs to support. A few considerations:
- Do not test every menu navigation item - focus on 15-20 tasks per test
- Test the key goals for the users as the most important tasks to validate
- Test suspected problem areas. These frequently could have been shown in a card sorting activity.
- When writing tasks be careful not to use terms that give away the answer. Sometimes called priming, this can be avoided by describing a scenario and the users motivation.
Learn more about Tree Testing
- Tree Testing: Fast, Iterative Evaluation of Menu Labels and Categories - Nielsen Norman Group
- Tree Testing - Wikipedia
- Tree Testing for Websites - A community guide
Next Steps
- Register for Free Now (no credit card required)
- Build your Tree Test in our Demo
- Learn how to setup your tree test