An Introduction to First Click Testing
What is first click testing?
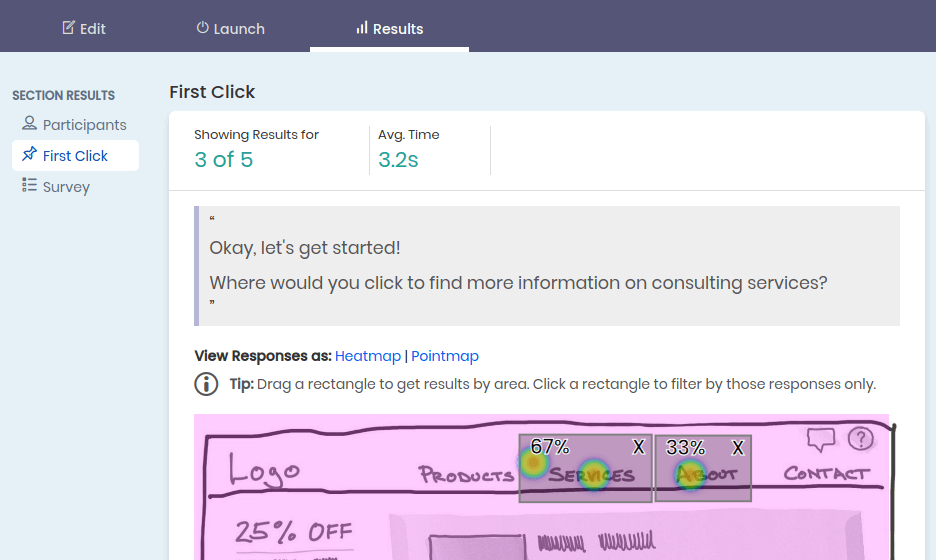
First Click Testing (a.k.a Click Testing or Screenshot Click Testing) is a quick and effective user experience research method for testing an image, usually a computer interface (mobile, desktop or app).
The test involves asking a research participant a question about where they would click on an image to complete a given task. The time it takes to click along with the placement of the click is recorded for analysis.

Why do a first click test?
A first click test is done to validate that a task can be quickly and easily found in a specific design. It primarily tests the navigation on a web page and can uncover which page navigation elements are standing out more, and which are being ignored.
Research has shown that if a user's first click is correct, they have an 87% chance of completing the action. If the click was wrong, less than half were able to complete the task.
We found that if the first click was correct, the probability of getting the entire scenario correct was .87 (range from .72 to 1.00). On the other hand, if the first click was incorrect, the chance of eventually getting the scenario correct was only .46 (range from .29 to .70). This means that there was less than a 50-50 chance of being successful. Overall, participants were about twice as likely to succeed on a task if they selected the correct response on their first click.
How do you run a first click test?
With Proven by Users you can setup and run an unmoderated first click test very quickly. You'll need a few things finalized before you jump in and setup your test:
- Have the goals of the research determined - clearly outline what you want to validate and have that socialized with stakeholders
- Have the questions written - Writing your tasks can be an art form on it's own. Similar to other ux testing types, you'll want to be careful not to use terms that give away the answer. Sometimes called priming, this can be avoided by describing a scenario and the users motivation. Write the task in your users language, not internal jargon.
- Have the images that you want to test ready - Your testing images can be wireframes, fully designed visual comps, sketches or anything in between.
Learn more about First Click Testing
- First Click Testing Field Guide - UserInterviews
- First Click Testing - MeasuringU
- Low Findability and Discoverability: Four Testing Methods to Identify the Causes - Nielsen Norman Group
Next Steps
- Learn how to setup your first click test
- Build your First Click Test in our Demo
- Register for Free Now (no credit card required)